Passo 1: Faz tu mesmo
O que é isto?
Usa o novo sensor touch do logo do micro:bit como botão para adicionar outra expressão a um projeto de crachá de emoções
Introdução
Guia do código
O que é que vais aprender
- Como é que os computadores recebem entradas, processam-nas usando código e criam diferentes saídas
- Como usar o novo logótipo do micro:bit como botão de entrada para ativar saídas
Como é que funciona
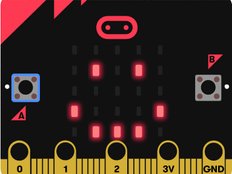
- Este programa lança a imagem de uma cara feilz no ecrã de LEDs quando carregas no botão A.
- E mostra uma cara triste no ecrã de LEDs quando carregas no botão B.
- Se carregares no logótipo dourado da parte da frente do micro:bit, o programa detecta o teu dedo e mostra uma cara surpreendida no ecrã de LEDs.
Do que é que precisas
- novo micro:bit com som (ou simulador MakeCode)
- Editor MakeCode ou Python
- Suporte de pilhas (opcional)
Passo 2: Cria o teu código
Passo 3: Melhora-o
- Altera os ícones que aparecem, ou desenha os teus, para mostrar outras emoções.
- Cria uma sequência animada com caras para quando carregas em cada um dos botões.
- Adiciona sons que correspondam a cada emoção.
This content is published under a Creative Commons Attribution-ShareAlike 4.0 International (CC BY-SA 4.0) licence.