ステップ1: 作る
説明
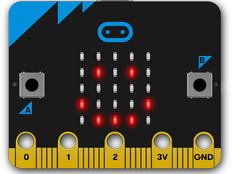
micro:bitにハートの光をともしましょう。
この2つのビデオで、何を作り、どのようにコーディングするかご案内します。
はじめに
プログラミングガイド
動作の仕組み
- これはmicro:bitのプログラミングを学ぶ最初の素晴らしいプロジェクトです。
- プログラムがmicro:bitに転送(書き込み)されると、与えられた指示に従ってプロセッサがステップを実行します。
- プログラムは、micro:bitのLEDディスプレイ 出力にハートの画像を表示します。
- 他を表示する指示を与えていないので、ハートは電源が続く限りディスプレイに表示されたままです。
- micro:bit には、ほかにも多くの画像が内蔵されていて、プロジェクトで使用できます。
- コンピュータ、電話、タブレットの画面上の画像は、「ピクセル 」と呼ばれる点で作られています。 micro:bitのディスプレイは5×5のグリッドにLEDピクセルが25個配置されています。
必要なもの
- micro:bit(またはMakeCodeシミュレーター)
- MakeCodeまたはPythonエディター
- パソコンを使用している場合はUSBケーブル
- バッテリーパック(携帯電話またはタブレットを使用している場合)。
ステップ2: プログラムする
ステップ3: 改善する
- ハッピー(HAPPY)、アヒル(DUCK)、おばけ(GHOST)のような他のあらかじめ用意されている絵を選択してみてください。
- 複数の絵を表示できますか?
- 以下の他のプロジェクトをみて、自分の絵を作れるかどうか試してみましょう。
This content is published under a Creative Commons Attribution-ShareAlike 4.0 International (CC BY-SA 4.0) licence.