ステップ1: 作る
説明
micro:bit を使って周りの人に気持ちを伝えてみよう
この2つのビデオで、何を作り、どのようにコーディングするかご案内します。
はじめに
プログラミングガイド
動作の仕組み
- micro:bitには、前面に2つの 入力ボタン があり、何かを起こすために使用できます。
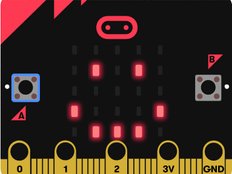
- 入力ボタンAを押すと、プログラムはLEDディスプレイ出力にハッピーな顔のイメージを表示して反応します。
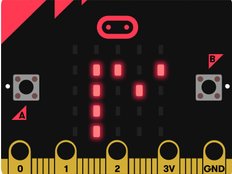
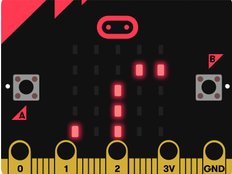
- ボタンBを押すと「かなしい顔」が現れます。
必要なもの
- micro:bit(またはMakeCodeシミュレーター)
- MakeCodeまたはPythonエディター
- バッテリーパック(オプション)
ステップ2: プログラムする
ステップ3: 改善する
- 「ねてる顔」「こまり顔」「ふーん」など、他の感情アイコンを試してみよう。
- 自分で感情アイコンをデザインしてLEDに表示してみよう。
- 助けが必要なことを知らせるのに感情バッジを使ったり、「チェック」や「バツ」アイコンでクラス投票バッジを作ったりしよう
- 糸やテープを使って micro:bit バッジを着用する方法を考えてみよう。 (安全ピンは使わないでください。micro:bit に金属が触れると故障してしまうかもしれません。)
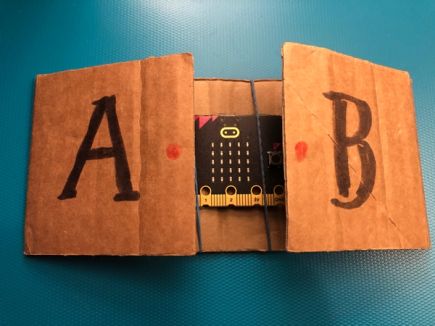
- ボタンを簡単に押すための段ボールを追加することで、プロジェクトがよりアクセスしやすくなります。

This content is published under a Creative Commons Attribution-ShareAlike 4.0 International (CC BY-SA 4.0) licence.