ステップ1: 作る
説明
感情バッジを作成し、音と絵でどのように感じているかを表現します。
はじめに
プログラミングガイド
学ぶこと
- 新しい micro:bit に内蔵されている効果音を使って、プロジェクトをより個性的・表情豊かにする方法。
動作の仕組み
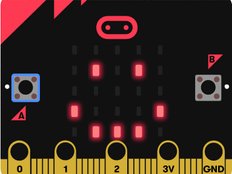
- micro:bit に組み込まれているスピーカーは表現力豊かな効果音を鳴らせます。 このプロジェクトでは、ボタン A を押したときに LED 画面に「うれしい顔」アイコンを表示するとともに効果音「ハッピー」を鳴らします。
- ボタン B を押したときには「かなしい顔」アイコンを表示するとともに効果音「悲しい」を鳴らします。
- タッチロゴを押したときには「びっくり顔」アイコンを表示するとともに効果音「バネ」を鳴らします。
必要なもの
- サウンド付きの新micro:bit(またはMakeCodeシミュレーター)
- MakeCodeまたはPythonエディター
- バッテリーパック(オプション)
ステップ2: プログラムする
1from microbit import *
2import audio
3
4while True:
5 if button_a.is_pressed():
6 display.show(Image.HAPPY)
7 audio.play(Sound.HAPPY)
8 if button_b.is_pressed():
9 display.show(Image.SAD)
10 audio.play(Sound.SAD)
11 if pin_logo.is_touched():
12 display.show(Image.SURPRISED)
13 audio.play(Sound.SPRING)ステップ3: 改善する
- 「くすくす笑う」、「ハロー」、「キラキラ」など、他の新しい効果音を試してみよう。
- プログラムを変更して、他の感情アイコンにしてみたり、自分で作った画像を表示するようにしてみよう。
- それぞれの表情のアニメーションを追加してみよう。
This content is published under a Creative Commons Attribution-ShareAlike 4.0 International (CC BY-SA 4.0) licence.